If you’re interested in getting started with retail but aren’t sure where to begin, take a deep breath and relax—you’ve come to the right place. You’ll need the right tools to achieve the kind of success you deserve, and your headless commerce platform is one of them.
The term we’ve mentioned refers to having no head in the equation of buying from an online store. But, headless commerce would focus more on the back end, allowing for more focus on client experience and commercial growth. In this day and age, we can see that buyers want to have complete control over when and how they buy. That’s why all the e-shops need to provide them with just that, right?
Nevertheless, there are plenty of other options, so it can be challenging to figure out what elements are required for you to enhance your business and help its further growth. Luckily, we have this handy post on a headless commerce platform. Also, we want to provide you with a couple of reasons why using these represents a significant advantage for you.
Do you want to read more about this concept? Head to vuestorefront.io/headless-commerce .
The Basics
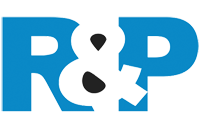
So what exactly are we talking about? Its software facilitates all the transactions for businesses rather than a front end for websites. With that in mind, it is obvious you will have much more things in front of you than with some other concepts. That’s why this is the aspect you should pay attention to.
These systems can also be called Order Management Systems (OMS), Order Entry Systems (OES), Enterprise Resource Planning (ERP), or even just order management. Essentially, it’s a system of record used to keep track of products and orders. So, you can see that these are beneficial both for customers and website managers. Both parties can have an insight into these records.
The main benefit of using such a platform is that it eliminates costly integration with third-party services like payment gateways, shipping carriers, customer relationship management (CRM) platforms, and inventory systems. That means less cost and more flexibility in your business. If you ask us, this is a win-win situation.
Detailed Reasons To Use This Concept
Simpler Optimization
With basic, massive options, it might take quite a long time to make upgrades and modifications to the e-shop. It causes the limitation of your capacity to quickly respond to alterations in the customer tech scenery. Both the behavior and preferences of customers tend to alter rapidly, and if you can’t stay up, your business’s website may suffer. That’s why it is crucial to add a much simpler optimization. Also, the importance of this optimization has skyrocketed in this day and age, as you might know.
It is critical to examine and optimizes your know-how to make it significantly close to your client’s preferences. Thankfully, there are numerous instances of firms continually repeating their user experience to find what works best for the market you can find online. There are even some studies done on this topic. Therefore, if you are interested in taking a look at some solid proof of why this is a good approach, be sure to check them out. You will be able to duplicate the same in your case.
Basically, it makes it simple to conduct alterations; you can conduct numerous tests simultaneously and improve depending on the results as rapidly as you like to advance your company’s experiences continuously. Today, improving in every field is an absolute must if your goal is to stay important and stand out from the competition. That’s why optimization should always be high on your list of priorities.
Simpler Integrations with Tools
Effortlessly adjusting your construction to match your specific company’s needs is frequently the crucial aspect of establishing a successful approach. Since trends tend to change quite frequently, it can become quite hard to follow them. Naturally, that doesn’t mean you should implement all the trends out there. Stick to those that will benefit your website.

Introducing this method enables you to select best-of-breed keys for various sections of your project, quickly mix them, and arrange them to operate flawlessly. As you probably know, nobody is interested in visiting a dysfunctional website. So, make sure that all the tools are integrated properly, and that they function as best as possible.
Having distinct tools for dissimilar sections of your whole construction makes it simple to switch pieces out and substitute them with more recent forms in the future without affecting your whole stack. That’s why we believe this is one of the most significant benefits you can reap from utilizing this approach.
Faster Movement
Because both sides of the coin are no longer so inextricably linked, you only need to worry about upgrading the front. When you think about it, this is a huge relief for you. You will not need to invest as much time into something that doesn’t pay off as much, right? Instead, it is possible to focus only on something that provides additional value.
You can make swift alterations and revolutionize without affecting the website’s logic. With the evolution of this tech, you can stay up with requests and swiftly launch new transactional points deprived of the need to reinstall the platform. APIs have a much smaller education curve, which means that developers, regardless of experience level, can make an alteration in your strategy. For that reason, you should pay attention to faster navigation on the website.
Using Different PLs and Frameworks
Unlike certain basic platforms that mandate specific encoding, these let your software designer code in any PL or framework that best suits their needs. Since you will have all the essential freedom it becomes obvious you can build in every possible environment, which is a plus.

Due to this, it reduces the educational curve for taking up and utilizing this solution and gives your software designers more confidence in their ability to construct what you want for your experience. By doing that, they can focus on the one that they’re specialized in. It results in no deadlines being breached, which is significant for every project.
Is This the Right Choice for Me?
In case you have the points we’ve made are on your strategy wish list, switching to this architecture is the best option by far. However, there are other compromises to consider while transitioning from your present platform and deciding between either option.
These may be right for you if you’re looking to partner with a platform but want more control over how your solution works. However, that doesn’t mean that this is always the best possible choice. Instead, you should focus solely on your needs and preferences when deciding this.
It’s a great choice if you’re a large brand or business because it gives you complete flexibility in building out your website and marketing strategy. However, it can also be a little more challenging to set up than traditional solutions.
Nevertheless, this is not for everyone. If you require a common resolution that includes everything you need to create the architecture, or you require storing and running any sort of data on a server, a more conventional platform may still be a suitable fit for you. Therefore, you should be patient and careful before you make the final decision
Summary

In this article of ours, you can take a look at all the most significant factors that can help you understand whether you should use this approach or not. Still, we urge you to take a look at all the angles and see whether this benefits your case. It all depends on your personal and business demands and your long-term goals, as we’ve stated. We are certain that you will find this guide significant in your journey to finding the solution for your website.