Website design is changing. While some constants remain, such as the need for relevant, timely, and engaging content, additional elements are constantly emerging that can amplify the impact on a website.
Some of these elements help to tell stories and explain the essence of your company, while others work to immediately attract the interest of users or improve the experience on any device.
Using all the elements at once is not necessary (this can lead to a crowded and confusing experience), but choosing specific elements that are aligned with your brand and website goals can help increase the overall impact.
Traditional Web Design

From the outset, marketers and business owners have approached a website design that was similar to any other physical asset their company may have.
They thought that a website was something you could build, set up, and forget about. For a long time, this concept worked well, and companies went through a design cycle every few years, which resulted in a completely new website each time.
Modern Approach
The modern approach could also be called the approach of more reason. It makes sense from so many perspectives. It’s a way to bite less than they want to chew in terms of the scale of projects for businesses. There is no single technique or strategy defined as “modern web design”, but several concepts together strategically define this modern approach.
Some have tried to define this methodology in a single framework, such as a growth-based design, although there are some errors in the way they try to do so. After all, this is a philosophy more than a unique way of working. However, in today’s sea of websites about web design, we came across one that intrigued us the most.
The content that they provide is a lot of fun, and also educational. Inkyy Web Design & Branding studio, which you can find out more about here, is a web design studio that has a tons of different creative projects under their belt, and we found them very interesting, and wanted to point you to them for inspiration or more.
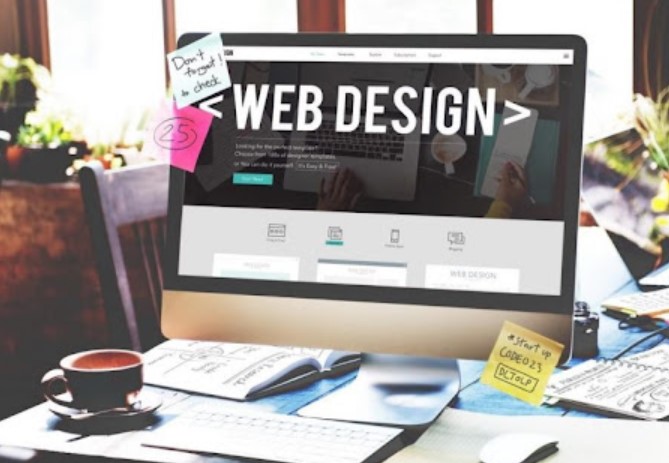
Modern Web Design Trends

Web design and development have always been a moving target. Browsers and technologies are constantly changing and require the constant evolution of skill sets, but there are still some overarching truths. Below we list a few trends that you should check:
Specific Typography
Most companies have a specific font or typography to help their customers immediately identify them in relation to competitors. Over the last few years, designers have had access to a larger selection of fonts, which has made it easier for companies to state their brands more precisely through typography.
Why is specific typography useful in modern web design?

Typography is a unique design element that gives a uniform look to every page on a website. For example, some websites take visitors from one section to another based on typography and font size. When creating your company’s brand, your pick of typography may indicate hints about what you represent.
White space
The modern design of web pages comes back to minimalism with the purposeful white space, something like print magazines.
Like natural streams, white space helps move visitors through the pages of your site, moving from one element to another, and creates a visual hierarchy in which no element distracts from the whole. The white space in the breathing room allows the spectators to rest.
It also helps to understand by defining the relationships between the elements of the page. When two elements are close to each other, with a white space between them, human eyes will look at them as one whole. On the other hand, if the two elements are further apart, your eyes will look at them separately.
Why is white space useful in modern web design?

White space is an important design element for good reason. Used well and properly, it can transform a design and provide many benefits to your website. We need to deliver and develop schedules that are easy on the eyes and make people keep reading.
Background videos
Videos that play automatically in the background can add a lot of intrigue to a page. With them, you can tell a story and notably lessen the amount of other content needed to explain your business.
Why are background videos useful in modern web design?

Background videos focus on attracting visitors from the moment they come to your site. The video allows your visitor to understand the crucial points regarding your company without ever having to read a single row of text.
Bold fonts
San-serif and serif fonts are as popular as ever, and the vintage type is surprisingly returning to branding.
The drawn type and bold font also show their faces in many places, from brand names to landing page titles, where the most prominent text type is the text that dominates the screen.
Why are bold fonts useful in modern web design?

Bold fonts have a wow factor. There’s also something about a large, bold font that feels confident and cool, who doesn’t want to be a part of it? Not surprisingly, we see bold fonts infiltrating almost all areas of the design.
Conclusion – Keep Up With Trends
These days, modern website design is more important than ever, and why businesses are allocating more budget to upgrading their websites more frequently. Web design is at the guts of providing a satisfying online experience, modern web design has come an extended way.